VJにおけるライブコーディング プログラミングする音楽パフォーマンス
リアルタイムコーディングのアルゴリズムから鳴る電子音楽、ライブコーディングは、パフォーマンス時、スクリーンにコードを映し出しているが、多くの場合、映像も同時に映し出している。
ライブにおけるVJでも、音楽と同じようにライブコーディングを用い、その場で映像を作っていく事ができる。
映像のライブコーディングには、開発環境が複数存在しているが、今回はその中で「LiveCodeLab」を使ってみる。
すぐに3Dグラフィックスを生成しレンダリングできる
「LiveCodeLab」の特徴として、面倒な環境構築が不要な点が挙げられる。
通常のプログラミングにおける開発環境構築とは、専門知識が必要であり、素人には難しいものが多い。
しかし、「LiveCodeLab」は全てWebブラウザ上で完結しており、Webサイトにアクセスするだけで、即ライブコーディングを始める事ができる。
また、必要最低限の記述量でグラフィックスを生成し、操る事ができるのも大きな特徴の一つだ。
例えば、立方体を表示するには「box」とたった3文字を記述するだけ。
それでは実際にplayしていく。

LiveCodeLabのWebサイト
基本図形の描写
短いスクリプトを入力するだけで、コンパイルやリロードの必要もなく、即時に3Dグラフィックスが表示される。

box 
ball 
peg
アニメーション
立体を回転させるには「rotate」を記述する。記述すると、即時に回転するアニメーションに変化する。
回転スピードを変化させる事も可能だ。
「time」を使用し、プログラムを実行してからの経過時間を秒単位で出力する。
大きさと位置
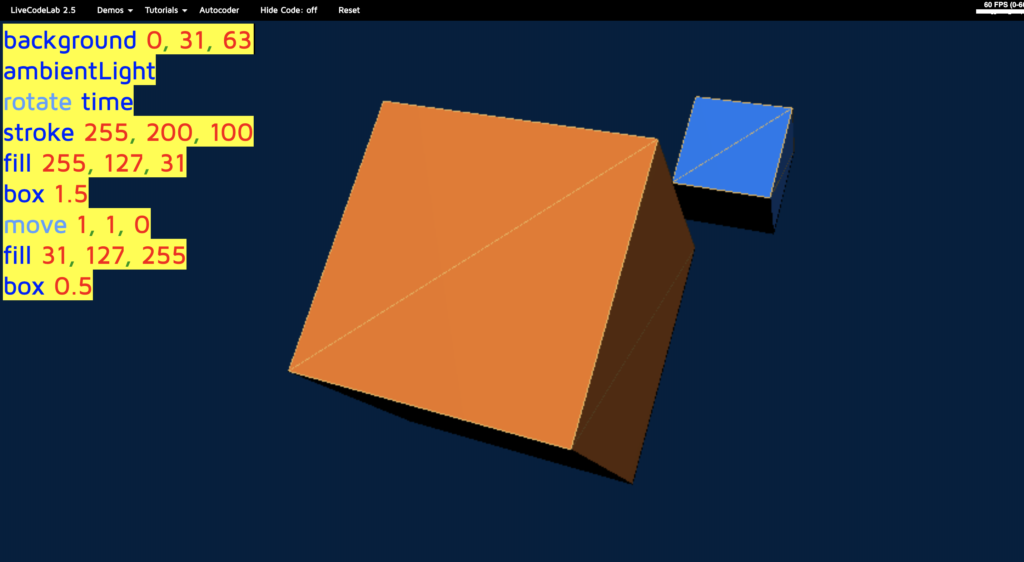
「box」の後に引数で数値を指定すると、大きさが変化する。
3つの引数を指定することで、x, y, z のそれぞれの大きさを変更する事ができる。
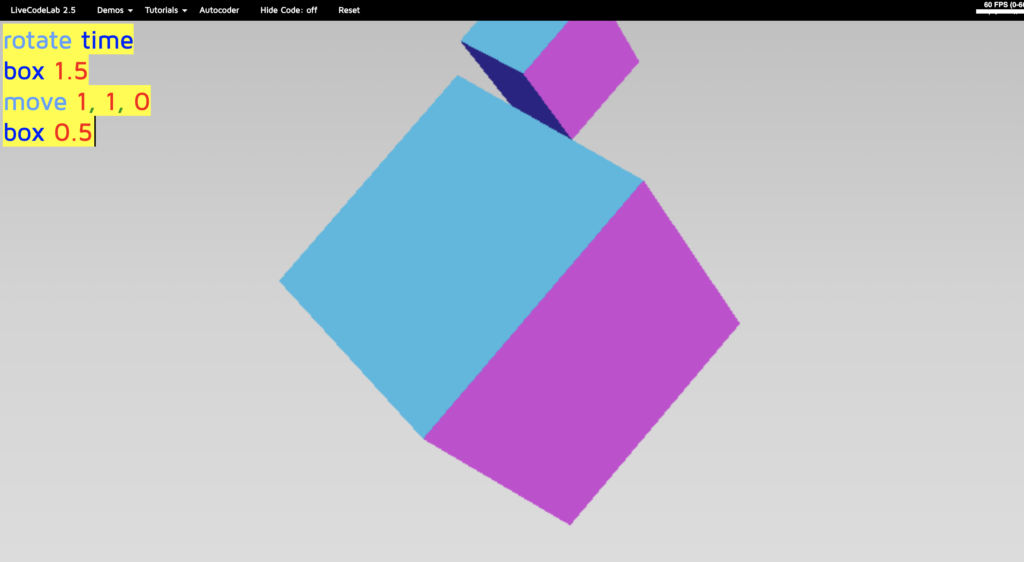
「move」は物体の位置を移動する事ができる。
例えば、1.5の大きさのboxを描画した後に、X軸に1, Y軸に1移動して、0.5の大きさのboxをもう一つ描いてみる。

色とライティング
物体の色は「fill」と「stroke」で指定する。「fill」は塗りつぶし、「stroke」は枠線の色を指定する事ができ、0から255までのRGB値を使用する。
「ambientLight」は、立体感を演出するための陰影をつける事ができる。
背景色を指定するのは「background」を使用する。

繰り返し、条件分岐
一般的なプログラミング言語と同じように、繰り返しや条件分岐などの制御構造を使用する事も可能。「n times」を使用して簡単に実現できる。
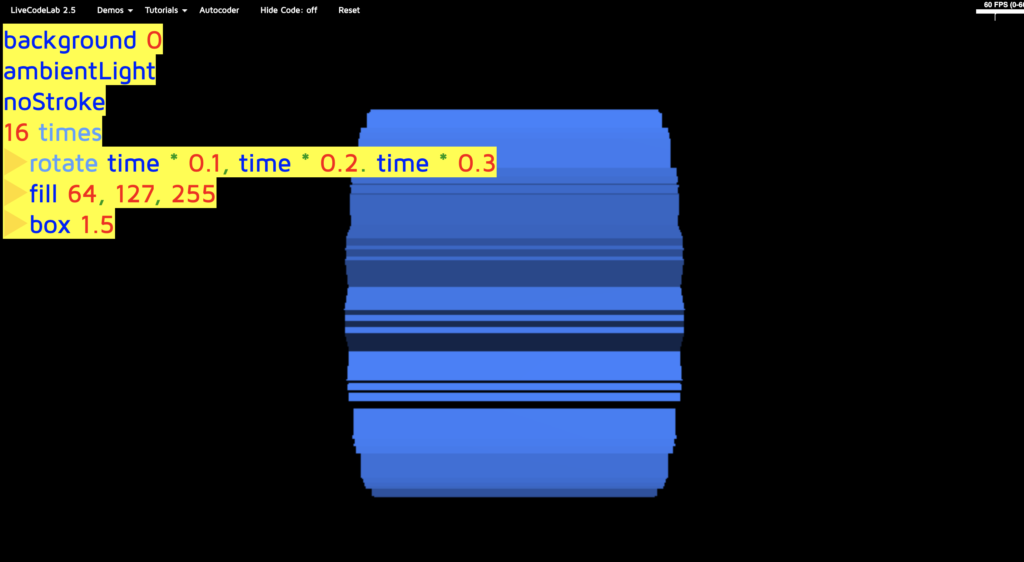
例えば、16回繰り返してboxを描き、少しずつ「rotate」されるプログラムを書いてみる。
「16times」の後にEnterキーを押すと、自動的にインデント(字下げ)される。
インデントされたブロックが繰り返しの対象となる。
background 0
ambientLight
noStroke
16 times
rotate time * 0.1, time * 0.2. time * 0.3
fill 64, 127, 255
box 1.5
「n times」の代わりにfor文を使用して繰り返しの構造を記述する事も可能だ。
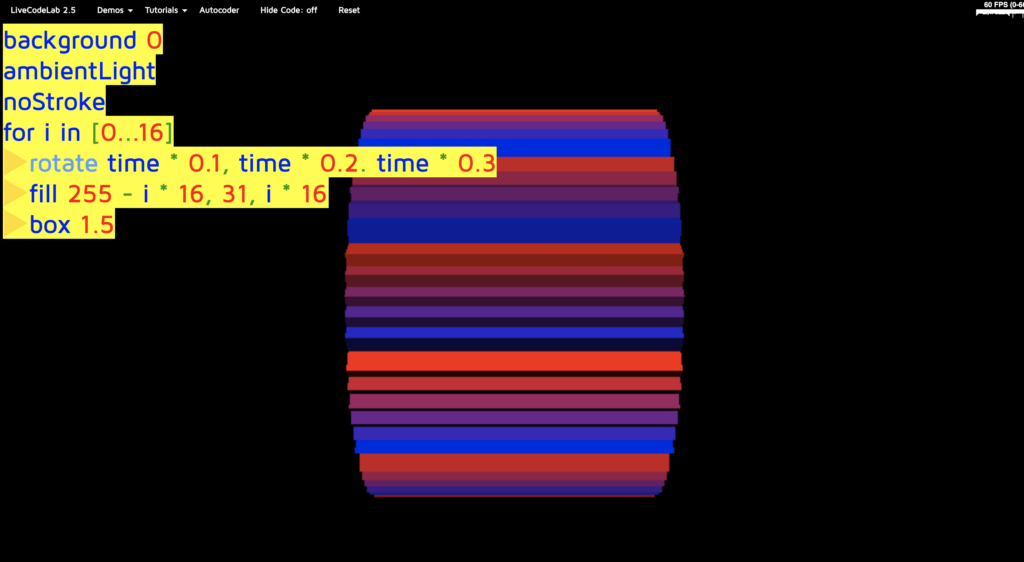
for文を使用する事でカウンタの変数を使用して、繰り返しの数に応じて変化をつける事ができる。
「for i in [0…16]」は変数i をカウンタにして、0から16までを繰り返すという意味になる。
カウンターの変数iを使用して、色のグラデーションを実現する実装だ。
background 0
ambientLight
noStroke
for i in [0...16]
rotate time * 0.1, time * 0.2. time * 0.3
fill 255 - i * 16, 31, i * 16
box 1.5
アルゴリズミックな形態の生成
「LiveCodeLab」はCoffeeScriptを使用している。CoffeeScriptとはJavaScriptをRubyライクな文法で使用できるライブラリである。
三角関数や乱数の生成など、数学的な関数を使用する事も可能だ。
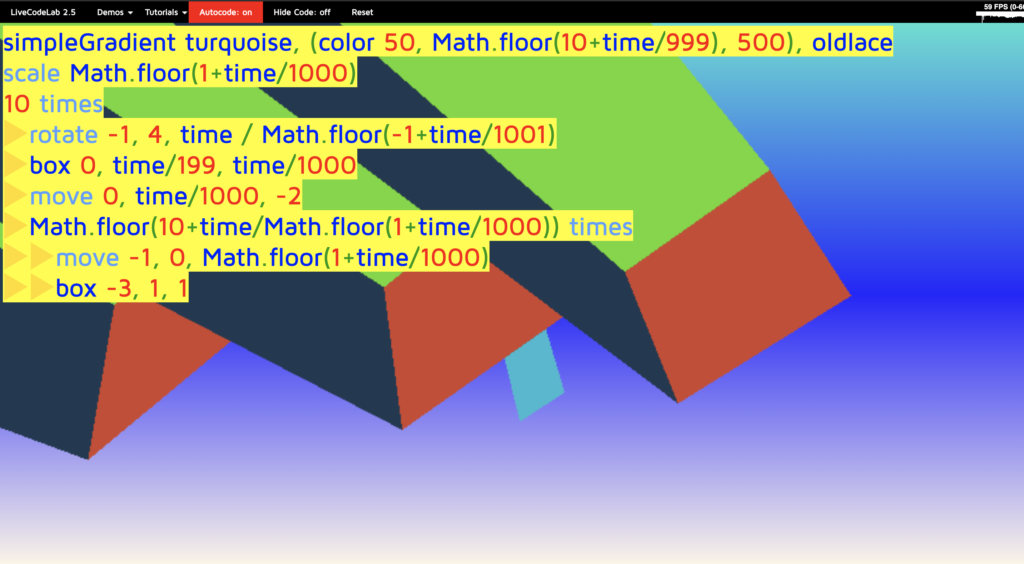
偶然が入り込むオートコード機能
「LiveCodeLab」はオートコード機能が存在している。コンピューターが自動でランダムにコードを書き換えていく機能だ。
ヘッダの「Autocoder」をクリックするだけで良い。
自動的に生成された状態から、オートコードを中断し、手動でライブコーディングを続ける事も可能だ。

コメント ( 0 )
トラックバックは利用できません。







この記事へのコメントはありません。